
Dienstag Morgen, 8.46 Uhr: Ich steige in Hamburg in den ICE nach Bonn. Auf dem Weg noch ein bisschen Design maken: normal life als freelance Grafik Designerin. Wo es hingeht? Zum diesjährigen #SSSF22 – Startup Summer Slam Festival 2022 – verstanstaltet von digitalhub.de.
Nettworking much!
Events bringen oft die richtigen Menschen zusammen. Man hat auf Messen die Möglichkeit, die eigene Marke optimal zu präsentieren, die Markenstory zu erzählen und auch dazu zu lernen. Wie
stellen sich andere auf, aber auch, welche neuen Fragen werden mir als Gründer*in oder der Marke gestellt.
Mir als Corporate Designerin hat natürlich besonders gefallen, das mealify Design in der lebendigen Anwendung zu sehen, mit der Gründerin gemeinsam aufzutreten und Fragen zum Design – z.B. die
bewusste Farbwahl nach farbpsychologischen Aspekten – zu beantworten.
Design Exkurs: Harmonische Farbkombinationen

Wohlfühlen mit Planungstools ist auch eine Frage der Farben.
„Wohlfühlen hat etwas zu tun mit Geborgenheit und einer wärmenden Wahrnehmung. Ich habe das in vielen Tests bestätigt. Wir fühlen uns immer dort wohl, wo sanfte, wohlfühlende Klänge vorhanden sind. Die Lieblingsfarben der Menschen sind nie die dunklen Töne, sondern es sind immer die helleren Töne. Da spielt zwar auch Blau eine Rolle, aber sonst sind es zu 90 Prozent Pastellfarben, weil sie etwas Sonniges, Aufweckendes, Frühlingshaftes, Wärmendes haben.“ sagt Axel Venn, Professor für Farbgestaltung.
Das mealify-Design kombiniert warme und leichte Pastellfarben wie helles Bananengelb, pudriges Hellrosa, frisches Mintgrün und luftiges Hellblau mit einem sehr dunklen Kaffeebraun, das bewusst kein Schwarz ist und damit eine andere Wirkung auf den Nutzer erzielt als ein tatsächliches Schwarz.
Unser Farbenspiel lässt den/die Nutzer*in in eine freundliche Umgebung abtauchen, mit lecker aussehenden Rezept-Bildern und
einfach zu verstehenden Icons und Funktionen.
So macht mealify die wöchentliche Essensplanung einfach – es geht einem locker flockig von der Hand, sogar wenn man eigentlich nicht so gern plant.
Je leichter und schneller zu bewältigen und schöner eine Aufgabe erscheint, desto eher erledigen wir sie. Schieben sie also nicht auf, prokrastinieren
nicht.
Weil es sich nicht wie eine Aufgabe anfühlt, sondern vielleicht sogar wie eine kleine Auszeit.
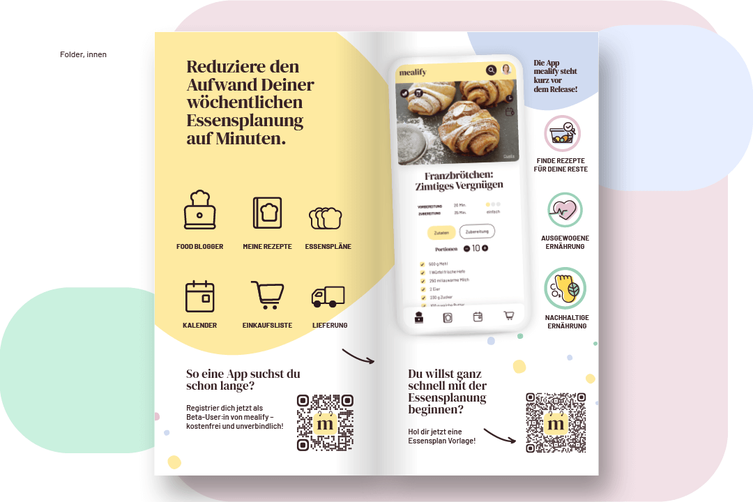
Zurück zum Event: Unser Info-Flyer mit praktischem Giveaway!
Mealify ist deine App zur wöchentlichen Essensplanung. Thematisch also passend, dass wir eine ausfüllbare Einkaufsliste und einen Einkaufswagenchip mit mealify Logo beilegen.
Du lässt dich von den besten Food-Blogger-Rezepten inspirieren, behältst deine ausgewogene Ernährung im Blick, überwachst deinen CO2 Footprint und mit der Leftover-Search werden dir sinnvolle Rezepte basierend auf deinen Essensresten vorgeschlagen.
Für mealify habe ich das Corporate Design, Webdesign, Appdesign und jetzt auch den ersten Messestand
gemacht, der gut besucht wurde. Was lecker aussieht, zieht einfach. Wir hatten einen 4-seitiger Folder mit allen Infos, QR-Code zur Registrierung (Beta-Testing), dem Einkaufswagenchip und Visitenkarten in Bananengelb.
PS: Bei Registrierung erhält man eine kostenlose Essensplan-Vorlage als PDF und bekommt damit schon einen kleinen Einblick in die pastellige, helle und freundliche
mealify-Welt. Ein Essensplan kann helfen, die Nahrungsaufnahme zu strukturieren und Ziele zu erreichen. Oder auch einfach dabei helfen, es nicht täglich, sondern einmal wöchentlich machen zu
müssen.


Ich kam, sah und ...

... korrigierte! Als Designerin habe ich viel Gutes und Verbesserungs-würdiges gesehen. Normal. Unser Stand war gut auf den Worst Case an Gegebenheiten vorbereitet: 1,5 m breit statt 1 m, sodass wir mehr Sichtbarkeit hatten und relevante Infos soweit oben wie möglich platziert, sodass die Kernbotschaft auch von weiter hinten lesbar bleibt.
Man muss sich fragen, wo auf dem Banner stelle ich meine wichtigste Info hin, wenn im Zweifel davor ein hoher Tisch mit Laptop steht oder auch ich selbst
davor stehe.
Hierfür ist es hilfreich, wenn der/die Veranstalter*in dem/der Austeller*in vorher die Info zukommen lässt, wie die Stände hinterher aussehen und wie viel Platz man
an welcher Stelle hat.
Auch verpixelte Logos auf Roll-Ups brauchen nicht sein. Hier auf fehlende Verknüpfungen im Satzprogramm, z.B. InDesign und auf die passende Auflösung für den
Druck achten – und lieber nicht ein JPEG-Logo aus dem Internet größer ziehen. Die effektive PPI zu überprüfen hilft, sowie auch einen kritischen Teil des Bildes/des Roll-Ups auf 100 %
auszudrucken, um zu beurteilen, ob Kanten verpixelt dargestellt werden. #nerdkram – fragt mich!
Spaß hat das alles gemacht. Die Besucher*innen waren sehr an mealify interessiert und wollten die App gleich testen. Mealify steht allerdings kurz vor dem Beta-Release. Hier eintragen und einer der ersten User sein!
mealify zu Gast im SaaS Pioneers Podcast
Es war schön, viele Bekannte zu treffen und neue Menschen kennenzulernen. Der innovative Start-Up-Spirit war überall stark zu spüren.
Ich traf u.a. die Entwickler von 01 Digital Age, die mit
uns die mealify App umsetzen und mit denen noch weitere Projekte geplant sind.
Zusammen mit 01DA Co-Founder Philipp hat Co-Founder Sergio u.a. den spannenden Podcast SaaS Pioneers Germany und zum Thema Pretotyping und MVP mealify Gründerin
Martha interviewt.
Hört hier mal rein:
Pretotyping bis MVP – Validierung einer B2C Idee mit Martha Schönborn von mealify →



Kommentar schreiben